Lange Formulare über mehrere Seiten mit unklaren Beschriftungen und unerklärlichen Fehlerangaben – ein Ärgernis für den interessierten Besucher und oft Hinderungsgrund für eine Anmeldung oder Bestellung. Das Ausfüllen eines Formulars ist der anstrengendste Teil der Kontaktaufnahme und sollte daher so einfach, übersichtlich und verständlich aufgebaut sein.
Unser Partner m-pathy hat 10 Regeln aufgestellt, die als Best Practices für den Formularaufbau beachtet werden sollten. Diese Regeln umfassen ihre eigenen Erfahrungen und sind zusätzlich aus bereits vorhandenen Studien angereichert worden.
1. Minimalismus – weniger ist mehr
Bei der Konzipierung wollen verschiedene Abteilungen mitreden und Daten sammeln können. Ob der Besucher das will oder nicht, er muss zwingend noch sein Geburtsdatum angeben, um eine Checkliste runterladen zu können – macht das Sinn? Nein, die Anzahl der Conversion wird dadurch stark eingeschränkt, das Formular erfüllt nicht mehr seinen Zweck.
2. Pflichtangaben oder optional
Eine erste Lösung zu Punkt 1 ist diese Informationen optional anzubieten. Als Best Practice schreibt m-pathy diese nicht nur mit einem Stern (*) zu markieren und unten zu erklären, sondern diese Felder auch noch optisch zu unterscheiden. Im besten Fall erscheinen die zwingenden Felder in einer hellen Hintergrundfarbe, die optionalen Felder in weiss.
3. Formularfeldbezeichnungen
Uneinig sind sich Experten wo die Beschreibung der Felder erscheinen soll: Gleich darüber, auf derselben Zeile links- oder rechtsbündig? Die Wahl fällt auf ersteres, jedoch nur, wenn das Formular sehr kurz ist. Ist es eher lang, wird empfohlen die Beschreibung auf derselben Zeile rechtsbündig zu formatieren. Vorteil: Der Besucher erkennt die Zugehörigkeit zum Feld schneller, als wenn der Text linksbündig ist und somit je nach Länge des Textes ein Leerraum entsteht.
4. Checkboxen, Dropdowns
Kann der User zwischen mehreren Antworten auswählen, stehen einige technische Möglichkeiten zur Verfügung (Checkbox, Listbox, Combobox). Der Einsatz einer Checkbox wird empfohlen, da sich die Besucher dies auch von normalen Papierformularen gewohnt sind. Weiter stehen auch Radiobuttons und Dropdown-Boxen zur Auswahl – beide haben ihre Daseinsberechtigung. Radiobuttons sollten jedoch bis zu einer Auswahl von vier Möglichkeiten eingesetzt werden, da ansonsten der Platzbedarf zu gross wird. Alles darüber wird mit den platzsparenden Dropdown-Boxen besser dargestellt.
Wichtig ist hierbei die anvisierte Zielgruppe im Auge zu behalten, z.B. bei der Anrede. Sind die Besucher und Kunden mehrheitlich Männer, sollte „Herr“ an erster Stelle stehen.
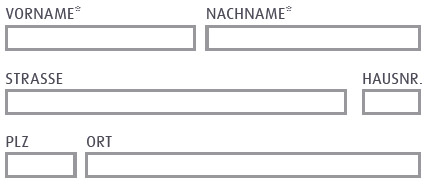
5. Reihenfolge und Spalten
Generell sollte pro Frage eine Zeile beantwortet werden. Der Einsatz mehrerer Spalten wird nur bei sinnvoll gruppierten Feldern empfohlen wie z.B.: Vor- und Nachnamen, Strasse und Hausnummer, PLZ und Ort. Bei der Hausnummer und der PLZ sollten die Felder so gross wie nötig sein. Ziel sollte es sein, dass alle Zeilen gleich lang sind, um optisch eine saubere und aufgeräumte Darstellung zu haben. Bei der PLZ sollten Angaben wie „01234“ möglich sein, bei „Ort“ Sonderzeichen wie „/“ oder Klammern.
Beim nächsten Beitrag werden noch Best Practices zu Datumsfelder, Fehlermeldung en und natürlich der Call2Action-Button vorgestellt.





















[…] Regeln für mehr Conversion bei Formularen – Teil 2 von 2 Im ersten Teil der Zusammenfassung einer Formular-Studie von m-pathy sind Best Practices wie Pflichtfelder, […]