Die Schweiz ist ein Mobile-Land und eine Trendwende ist nicht in Sicht. Aber wie werden mobile optimierte Seiten eigentlich genutzt? Bislang tappte man hier im Dunkeln. Doch das hat jetzt ein Ende. Endlich!
Der mobile Umsatzanteil im Schweizer E-Commerce liegt bei gut 10% und entsprach 2012 damit etwa einer Milliarde Franken. Das macht sich auch bei den Zugriffszahlen aus der Webanalyse bemerkbar. Im Zuge des 2. Swiss E-Commerce Awards 2013 hat die Teilnehmerbefragung ergeben, dass der Anteil des mobilen Traffics auf Schweizer E-Commerce-Plattformen durchschnittlich bei 20-25% liegt.
Nun ist Mobile aber nicht gleich mobil. Fälschlicherweise werden Smartphones und Tablets immer noch in den gleichen Mobile-Topf geworfen. Google Analytics unterscheidet ebenfalls erst seit Kurzem zwischen den beiden unterschiedlichen Device-Typen.
Beide Geräte sind prinzipiell „mobil“ nutzbar. Trotzdem sieht man eher seltener Menschen mit ihren iPads durch die Stadt laufen, als sie es mit ihren Smartphones machen. In Anlehnung an eine Studie von etracker.com wurde per 2012 ermittelt, dass 93.8% aller Internetzugriffe mit einem Tablet Computer über einen stationären Internetanschluss erfolgten – und nicht über einen mobilen. Somit werden Tablets lediglich zu rund 6.2% in einer mobilen Situation, sprich unterwegs genutzt.
Smartphones und Tablets haben unterschiedliche Nutzungsszenarien
Wenn man sich aktuelle Analytics-Daten anschaut, dann fällt in diesem Zusammenhang auf, dass Tablets meist während der sogenannten „Couch-Zeit“ (also am Abend) verwendet werden. Und dabei häufig mit langer Nutzungsdauer. Smartphones dagegen werden mehrfach am Tag und mit einer eher kurzen Nutzungsdauer verwendet. Dabei wird deutlich, dass zwar beide Geräte durchaus mobil sind, allerdings das Szenario der Nutzung ein vollkommen anderes ist. Wer mobile Strategien entwickeln möchte, der muss dem unbedingt Sorge tragen und die Nutzungssituation beachten.
Dass es hierbei noch sehr viel Optimierungspotential gibt, verdeutlicht das Ergebnis einer im August 2013 veröffentlichten Studie des deutschen BVDW:
Im Vergleich zum klassischen Desktop-Nutzer gibt es für mobil optimierte Seite eine Reihe von grossen und kleinen Unterschieden. Ein ganz besonderer Unterschied findet sich im Begriff „optimiert„. Was im klassischen Browser mit Conversion Optimierung auf Basis von Zahlen, Daten, Nutzertests und Neuromarketing schon lang und zunehmend akkurater praktiziert wird, war bislang den mobilen Lösungen weitestgehend vorenthalten.
Ab jetzt wird gezielt für mobile Webseiten optimiert!
Carpathia setzt im Zuge von kundenzentrierten Optimierungen schon seit langem gern und erfolgreich m-pathy für Mousetracking-Analysen und Aufzeichnungen realer Nutzersessions ein, um die Ergebnisse im Zusammenhang mit Daten der Webanalyse und spezifischen Zielgruppensegmenten im Kontext von Zielen, Strategien und anderen Abhängigkeiten in konkrete Handlungsempfehlungen zu transportieren.
Die dabei zu Tage geförderten Probleme und Hürden im Umgang mit Webseiten sind immer interessant und teilweise erschreckend. Allerdings war der Einsatz dieser Tools bislang den mobilen Webseiten weitgehend vorenthalten.
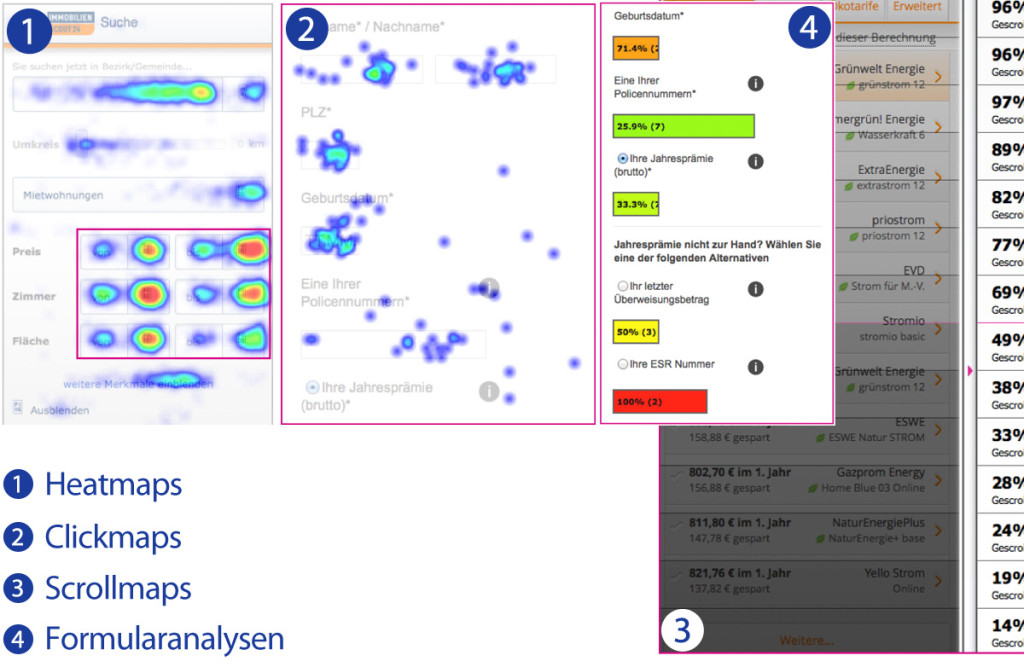
Optimierung für mobile Webseiten fand somit bisher mehr auf Basis von Erfahrung als auf real messbarem Nutzerverhalten statt. Das ist jetzt endlich Geschichte, denn neuerdings lässt sich das reale Nutzerverhalten auch auf mobil optimierten Webseiten vollumfänglich analysieren. Ein paar Beispiele:
Das Tolle ist, dass sich alle Daten nach definierbaren Eigenschaften segmentieren und filtern lassen. Damit ist es relativ schnell möglich, sich spezifische Problemfelder genau anzusehen (zB. nur Smartphones mit iOS, die auf Seite X einen Fehler hatten). Ganz besonders ist aber, dass sich die gewünschten Sessions auch gleich 1:1 anschauen lassen (anonymisiert natürlich).
Das sieht dann z.B. so aus (Quelle: m-pathy.com):
[youtube width=“600″ height=“400″]http://www.youtube.com/watch?v=6-rskF5Nj4Y[/youtube]
Die Vorteile liegen auf der Hand
Während es bisher kaum möglich war, tiefere Einblicke in Usability und die Probleme der Nutzer mobil optimierter Webseiten zu bekommen, ist es nun möglich, auch ihnen quasi über die Schulter zu sehen. Im Endeffekt kann damit spezifisch für mobile Geräte optimiert werden, um deren hohes Potential in Sachen Zielerreichung abschöpfen zu können.
Wer also mobil optimierte Webseiten hat und mehr aus seinem Mobile-Traffic herausholen möchte, der darf sich gerne an uns wenden.






















Seufz… Wieso wird so selten erwähnt (wie eben auch hier {nicht}), dass oft „aufgezwungene“ Mobilseiten den usern sogar noch schaffen _geringeren_ Nutzen schaffen als die Desktop-Varianten?
Beispiel: sogar bei der guten Zeitschrift c’t kann ich mobil nicht herausfinden, wann das jeweils neue Heft erscheint.
Und die Schwierigkeit, zwischen beiden Versionen zu wechseln.
Auch wäre interessant, wieviele User eine mobile Site als Mehrwert sehen und nicht als „jetzt muss ich mir die Site-Logik neu erarbeiten“.
„Wann und warum“ eine Mobiloptimierung, wäre m.E. eine spannende Frage, noch vor dem „wie“.
Ps: kann jemand jene Lightboxes (ads, surveys) abschaffen, deren close-button den Smartphone-Browsern immer auszuweichen scheinen…
Je dedizierter eine Mobile-Lösung umgesetzt ist, desto besser konvertieren diese. Da jede Website Ziele verfolgt (Konversion = Zielerreichung) sollte somit jede Seite eine mobil optimierte Variante haben. Wie gut diese umgesetzt wird, respektive wie nahe diese am Nutzer und dessen Erwartungen umgesetzt wird, ist Sache der Architekten. Hierbei ist erfahrungsgemäss oftmals die Innensicht der Knackpunkt.
Seit kurzem ist es nun möglich, das Nutzerverhalten bzw. die Probleme der Nutzer im Umgang mit der mobile Website sichtbar zu machen – und schlussendlich zu verbessern. Würde die c’t dies machen, dann fiele dort hoffentlich auf, dass Ihre Erwartung (Wann kommt das neue Heft?) nicht erfüllt wird. Die c’t darf uns natürlich gern kontaktieren. 😉
Wann mobil optimieren? Immer!
Warum mobil optimieren? Weil die Zielerreichung besser ist!
Wie mobil optimieren? Hat viele Abhängigkeiten. Ganz allgemein: Content-Seiten responsive. Shop-Seiten besser mit eigenem Template.