Die Frage nach dem Kaufen-Button dürfte bei dem einen oder anderen Relaunch zur Sprache gekommen sein: Gehört der Button bereits auf die Produktübersichtsseite oder reicht es, den Button auf der Produktdetailseite zu platzieren?
Ich bin der Meinung, der Kaufen-Button gehört bereits auf die Produktübersichts- oder Kategorienseite, denn so kann der Kunde jederzeit einkaufen. Doch es gibt durchaus Argumente die dagegen Sprechen, den Kaufen-Button auf der Produktübersichtsseite zu implementieren. So kann es bei komplexen Produkten, welche vom Kunden konfiguriert werden können, Sinn machen auf die Produktdetailseite (PDP) weiterzuleiten.
Oder es ist eine Notwendigkeit, wenn spezifische Hinweistexte vom Gesetzgeber vorgeschrieben sind und diese nicht auf die Produktübersichtsseite passen. Und oft ist die PDP nötig, wenn es Varianten wie Grössen oder Farben gibt.
Ein weiteres Argument, den Kaufen-Button erst auf der PDP zu zeigen, sind die dort besseren Möglichkeiten für Cross- und Upselling. Denn auf der Detailseite ist schlicht und einfach mehr Platz vorhanden als auf der Produktübersichtsseite. Dem widersprechen lässt sich mit dem Argument, dass sich Cross- und Upselling auch anders lösen lässt als auf der Produktübersichtsseite.
Unterschiedliche Handhabung bei Mobile und Desktop
Mich hat interessiert, wie der Kaufen-Button von den umsatzstärksten Schweizer Onlineshops gehandhabt wird und habe mir dazu die Desktop- und Mobileseiten der Top-30 Onlineshops angeschaut.
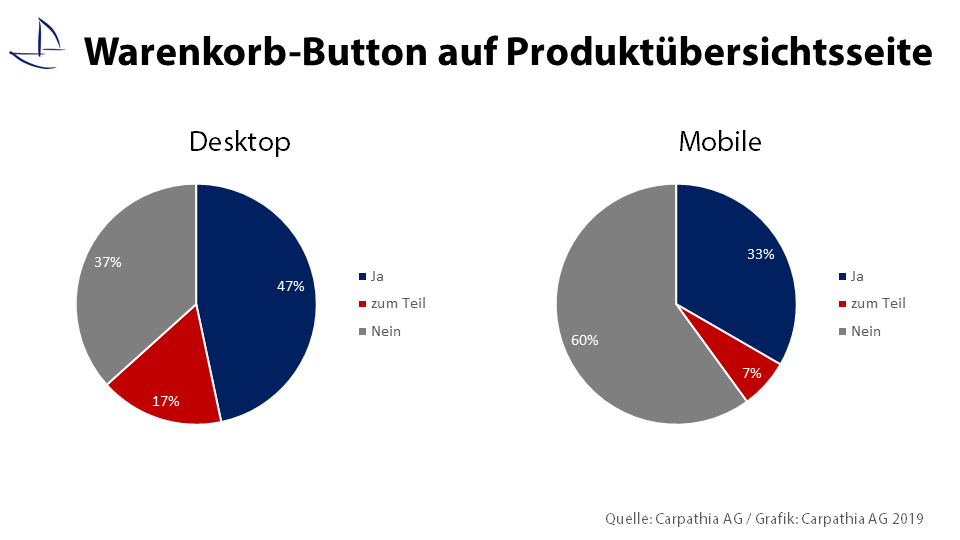
Dabei zeigt sich, das Desktop und Mobile durchaus unterschiedlich gehandhabt werden. In knapp 2 von 3 Onlineshops kann Mobile nicht von der Produktübersichtsseite gekauft werden. Am Desktop dagegen bieten knapp 50 Prozent der Onlineshops die Möglichkeit das Produkt direkt ab der Übersichtsseite zu kaufen und 17 Prozent ermöglichen dies Teilweise (Grafik 1).
Keine Rolle spielt dabei, ob der Onlineshop Produkte verkauft welche konfiguriert werden müssen. Die Shops lösen diese Herausforderung indem entweder die Default-Variante in den Warenkorb gelegt wird oder mittels Pop-Up die benötigten Angaben nachgefragt werden.

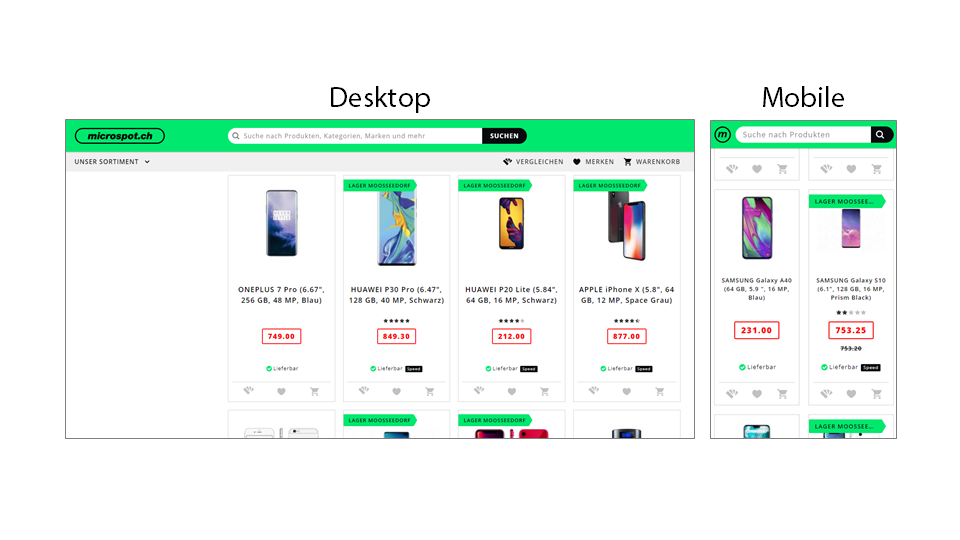
Ein Onlineshop, welcher dies sehr schön gelöst hat, ist Microspot. Bequem kann der Kunde das Produkt von der Übersichtsseite her in den Warenkorb legen, sich merken oder der Vergleichsliste hinzufügen. Gut sichtbar wird dazu angegeben, ob das Produkt schnell lieferbar als «Speed» ist und die Produktbewertung, falls vorhanden. Einziger Nachteil bei dieser Darstellung ist für mich, dass sich wenig Produkte im Sichtbereich des Kunden abbilden lassen, besonders gut zu spüren in der Mobileansicht.

Die Hälfte der Onlineshops betreibt Cross- und Upselling beim Klick auf den Warenkorb-Button
Cross- und Upselling betreiben auf dem Desktop die Hälfte der Onlineshops, auf Mobile fällt dieser Anteil auf knapp unter 50 Prozent (Grafik 2).

Die Umsetzung des Cross- und Upselling fällt auf der Desktop-Seite vielfältiger aus als auf Mobile. So nutzen über die Hälfte der Shops, welche Cross- und Upselling machen, Pop-Ups die nach dem Klick auf den Warenkorb-Button Empfehlungen ausspielen.
Ein Drittel leitet nach dem Klick auf den Warenkorb-Button auf eine separate Seite weiter und jeweils 7 Prozent nutzen ein Warenkorb Slide-In mit Empfehlungen oder lassen die Website per Sprungmarke auf empfohlene Produkte springen. Mobile dagegen kommen nur die zwei Varianten Pop-Up oder separate Seite zum Einsatz (Grafik 3).

Doch bitte aufpassen bei derartigen Cross- und Upsellings, die können auch schnell nerven, besonders wenn die Produkte nicht relevant sind.




















Danke für den interessanten Beitrag. Zu bedenken ist sicher auch, wie sich ein Warenkorb-Button auf den Produktübersichtsseiten auf die Retourensendungsquote auswirkt.